First introduced in The Illusion of Life (1981) by Frank Thomas and Ollie Johnston, these 12 principles have remained the quintessential roadmap for animators.
1. Squash and stretch

The squash and stretch principle is a very important principle of the 12 principles of animation. When applied, it gives your animated characters and objects the illusion of gravity, weight, mass and flexibility. It says something about the object’s mass. The more squash and stretch the softer the object, the less squash and stretch, the stiffer the object. Think about how a bouncing rubber ball may react when tossed into the air: the ball stretches when it travels up and down and squashes when it hits the ground. This wouldn’t be true with a bowling ball which is way more stiffer.
When using squash and stretch, it’s important to keep the object’s volume consistent. So when you stretch something it needs to get thinner, and when you squash something it needs to get wider.
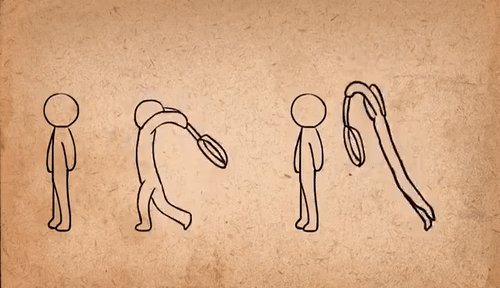
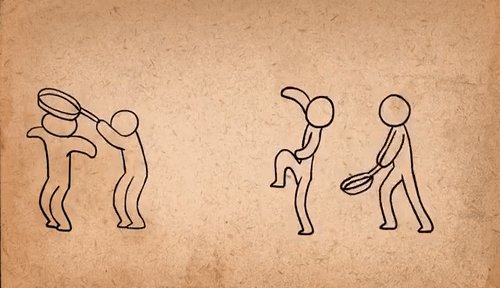
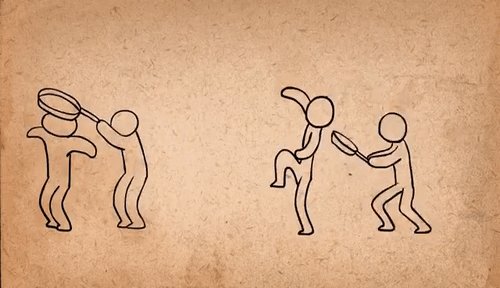
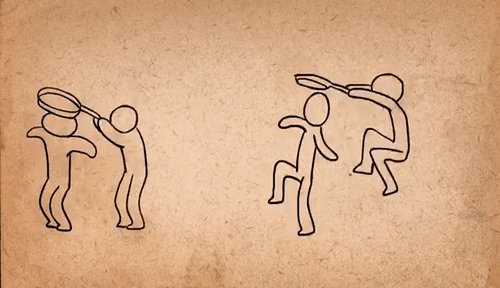
2. Anticipation
Anticipation helps to prepare the viewer for what’s about to happen. When applied, it has the effect of making the object’s action more realistic. We need to give the audience a clue to what is happening next (this could be on multiple levels).
If you were jumping in the air without bending your knees, or throwing a ball without first pulling your arm back, it would appear very unnatural. In the same way, animating movements without any anticipation will also make your motion seem awkward and lifeless.
3. Staging

We could compare staging in animation to composition in artwork. Staging is the presentation of any idea so that it is completely and unmistakably clear. We need to be in full control of where the audience is looking. We need to guide the viewer’s eye and draw attention to what’s important within the scene and keep the motion of everything else of non-importance to a minimum. Bad staging confuses the audience, who doesn’t know were to look at anymore and loses interest.
4. Straight ahead and pose to pose
There are two main animation techniques: straight ahead and pose to pose. Each has its own advantages, and most of the time, the two approaches are combined.
When the straight ahead technique is used, each action is drawn frame-by-frame from start to finish. It’s good for animation which is unpredictable, fluid and realistic movements.
With the pose to pose approach, you draw the beginning and the end of each pose, and a few key frames in-between. Then you go back to fill in the rest. This technique gives you more control within the scene. You can work backwards and catch early problems.
5. Follow through and overlapping actions
“Things don’t come to a stop all at once guys; first there’s one part and then another”
W. Disney.

These principles can help to render movement more realistically, and give the impression that characters follow the laws of physics.
When objects or characters come to a halt after being in movement, different parts of the object will stop at different paces. Similarly, not everything on an object will move at the same rate.
So in a nutshell:
Follow Through is the idea that loosely connected parts of a body or object will continue moving after the character has stopped.
Overlapping Action is a similar idea in that it describes how different parts of a body or object tend to move at different rates.
If your character is running across the scene, his arms and legs may be moving at a different rhythm as his head. This is overlapping action. In the same way, when he stops running, his hair will often continue to move for a few frames before coming to rest – this is follow through. These are important principles to understand if you want your animation to flow realistically.
6. Slow in and slow out
Slow In and Slow Out illustrates the tendency of things to come to rest, or to start moving, in a progressive way. It is easy to observe in real life. When animating something moving from a stop, the spacing needs to progressively increase until it gets up to a speed, at which point the spacing will be more or less constant. And when that object comes back to a halt, the spacing progressively decreases to zero.
The best way to understand slow in and slow out is to think about how a car starts up and stops. It will start moving slowly, before gaining momentum and speeding up. The reverse will happen when the car stops. In animation, this illusion is attained by adding more frames at the beginning and end of an action.
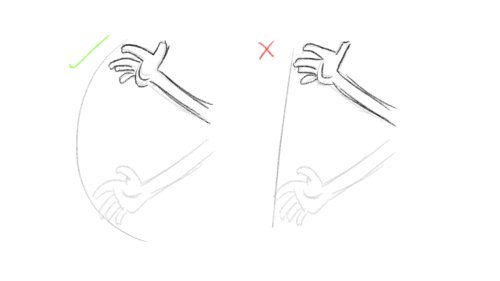
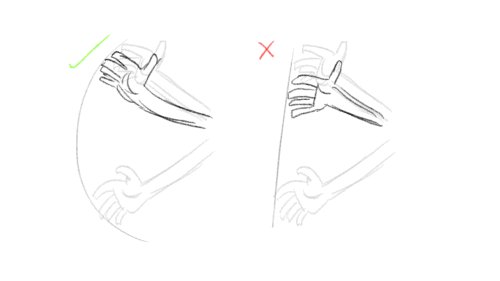
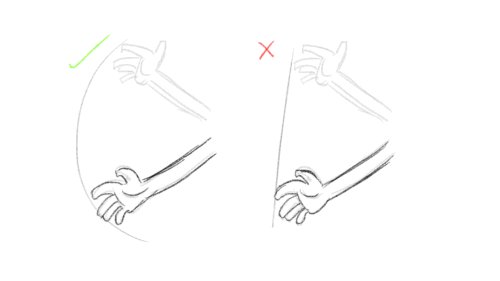
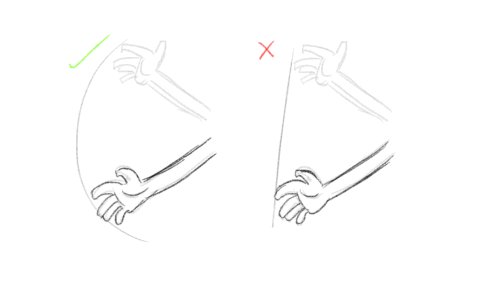
7. Arcs

Most of the movements in animation move in a circular path, in that it looks less mechanical. You just follow the laws of physics in order to make your animation look more realistic.
8. Secondary action
Describes the gestures that support the main action to add more dimension into the animation. However, be careful not letting it dominate the main action, this is where the staging principle is very important!
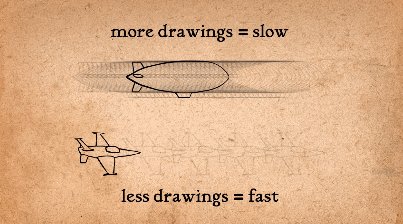
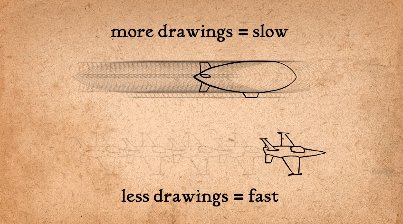
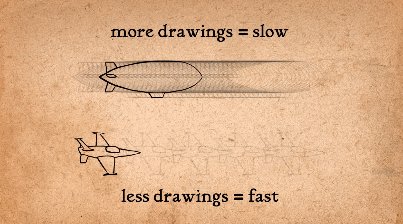
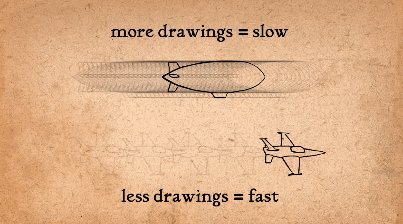
9. Timing
 The personality and nature of an animation is greatly affected by the number of frames inserted between each main action.
The personality and nature of an animation is greatly affected by the number of frames inserted between each main action.
10. Exaggeration

Too much realism can ruin an animation by making it appear mechanical and boring. Adding some exaggeration is a good way of avoiding this and making your animation look more dynamic. This increases the impact on the audience and allows a better communication. You need to find wats to push the limits just beyond what’s possible, and your animation will pop!
11. Solid drawing
You need to make sure that the forms making your character feel like they’re in 3D space with: volume, weight and balance. One of the best ways for this is making sure you understand the basics of drawing in 3D space.
12. Appeal

This is the charismatic aspect of a character. You need dynamic design in order to make it interesting. How? By using variety of shapes, play with proportions and keep it simple!







